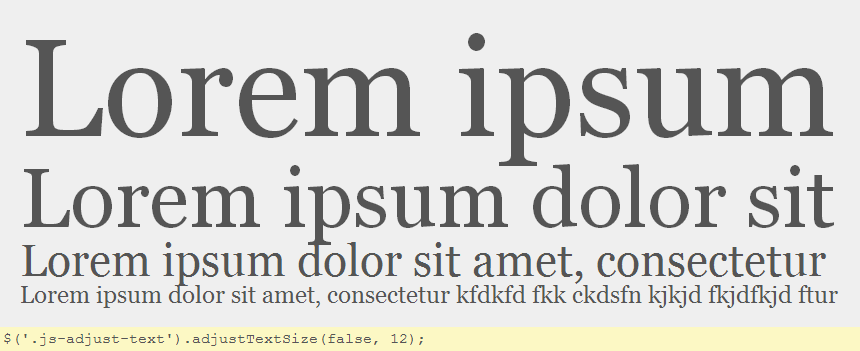
En mi último proyecto necesito ajustar el tamaño de texto según el tamaño de su contenedor. Inicialmente opte por usar el plugin FitText.js, que aunque funciona muy bien no era lo que necesitaba, ya que yo desconozco el tamaño de la cadena de texto, y con fitText necesitas saberlo para proceder a ajustarlo.
Por eso, y gracias a mi compañera Nerea, voy a usar esta función, que encaja mejor con lo que busco:
ACTUALIZACIÓN (Nov-13): La función que usaba tenía serios problemas de rendimiento, y la he actualizado mejorando bastante su comportamiento y funcionalidad. A parte de mejorar el rendimiento, tambien he añadido 2 parametros. El primero «set_max_size» es para decirle al plugin si quieres limitar el redimensionado a un tamaño máximo (el dado por el tamaño del texto en el CSS) y si quieres un tamaño mínimo «min_size»
$.fn.adjustTextSize = function (set_max_size, min_size) {
min_size = min_size || 12; // if no value then set a default one
var string, width, line, initFontSize, returnFontSize, ratio;
return this.each(function() {
// Store the object
var $this = $(this);
var resizer = function () {
string = $this;
string.html('<span style="white-space: nowrap;">' + string.html() + '</span>');
width = string.width();
line = $(string.children('span'));
initFontSize = parseInt(string.css('font-size'));
ratio = width/line.width();
returnFontSize = initFontSize*ratio;
if (set_max_size && returnFontSize > set_max_size) {
returnFontSize = set_max_size;
}
if (min_size && returnFontSize < min_size) {
returnFontSize = min_size;
}
string.css('font-size',returnFontSize);
while (line.width() >= width) {
if (min_size && returnFontSize <= min_size) {
string.html(line.html());
return false;
}
string.css('font-size', --returnFontSize);
}
string.html(line.html());
}
// Call once to set.
resizer();
// Call on resize. Opera debounces their resize by default.
$(window).on('resize orientationchange', resizer);
});
};
$('.js-adjust-text').adjustTextSize(false, 12);
$('.js-adjust-text-limit').adjustTextSize(true, 30);