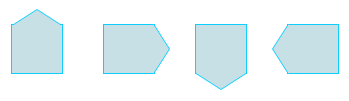
Hoy voy a mostraros como hacer flechitas solo con CSS. En este ejemplo tenemos cuatro cajas, y en cada una mostraremos la flecha en una dirección diferente. Es un poco más complejo que otros ejemplos, ya que he optado por hacer una doble flecha, para que parezca que tiene un borde. 
HTML
</pre> <div class="arrowText arrowTop"></div> <div class="arrowText arrowRight"></div> <div class="arrowText arrowBottom"></div> <div class="arrowText arrowLeft"></div> <pre>
CSS
/* ARROWS */
.arrowText {
position:relative;
margin: 20px;
width:50px;
height: 48px;
background: #C7E0E5;
border:solid 1px #0cceff;
float: left;
}
.arrowText:before, .arrowText:after {
content: " ";
position: absolute;
display: block;
width: 0;
height: 0;
}
/* TOP ARROW */
.arrowTop:before, .arrowTop:after {
border-left: 25px solid transparent;
border-right: 25px solid transparent;
left: 0;
}
.arrowTop:after {
border-bottom: 16px solid #C7E0E5;
top: -15px;
z-index: 2;
}
.arrowTop:before {
border-bottom: 16px solid #0cceff;
top: -16px;
z-index: 1;
}
/* RIGHT ARROW */
.arrowRight:before, .arrowRight:after {
border-bottom: 25px solid transparent;
border-top: 25px solid transparent;
top:-1px;
}
.arrowRight:after {
border-left: 16px solid #C7E0E5;
right: -15px;
z-index: 2;
}
.arrowRight:before {
border-left: 16px solid #0cceff;
right: -16px;
z-index: 1;
}
/* BOTTOM ARROW */
.arrowBottom:before, .arrowBottom:after {
border-left: 25px solid transparent;
border-right: 25px solid transparent;
left: 0;
}
.arrowBottom:after {
border-top: 16px solid #C7E0E5;
bottom: -16px;
z-index: 2;
}
.arrowBottom:before {
border-top: 16px solid #0cceff;
bottom: -17px;
z-index: 1;
}
/* LEFT ARROW */
.arrowLeft:before, .arrowLeft:after {
border-top: 25px solid transparent;
border-bottom: 25px solid transparent;
top:-1px
}
.arrowLeft:after {
border-right: 16px solid #C7E0E5;
left: -15px;
z-index: 2;
}
.arrowLeft:before {
border-right: 16px solid #0cceff;
left: -16px;
z-index: 1;
}
Método 2: Rotando un cuadrado
.arrowBottom {
position:relative;
}
.arrowBottom:before {
content: " ";
position: absolute;
z-index: 2;
left: 0;
width: 22px;
height: 22px;
bottom: -11px;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
box-shadow: inset -1px -1px 1px red;
background: #fff;
}
Espero que os sea de ayuda