En muchas ocasiones queremos que ciertos elementos de nuestra web permanezcan siempre visibles, sin importar el movimiento del scroll.
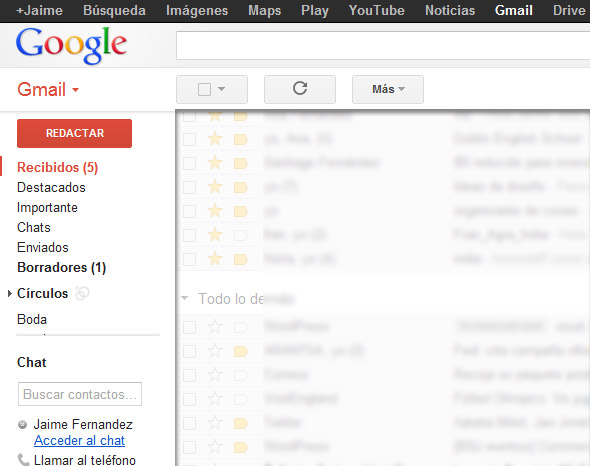
Por ejemplo, si entramos en gmail, podemos ver que tanto la barra latera como los botones superiores siempre nos acompañan cuando hacemos scroll en la página.
Pues bien, hay varios formas para conseguir este efecto, pero para mi, el que sin duda ha sido más facil y eficiente a sido el Keep In View jQuery Plugin
Su uso no puede ser mas sencillo. Tan solo hay que decir al plugin que elemento queremos que que flote:
$("div").keepInView();
El plugin tiene pocas opciones, pero suficientes para que que querremos hacer en la mayoría de los casos. Os recomiendo leer su documentación.
Podremos anclar elementos en cualquier parte de la pantalla, ya sea en la cabecera, en el pie o en una lateral.
Vamos, un plugin sencillo, y para toda la familia.