El otro día tuve la ocasión de descubrir el decálogo que realizo el filántropo español Diego Hidalgo.
Aunque su propósito es el dirigirse a los empresarios sociales, creo que encaja a la perfección también para nuestra profesión.
- Fórmate, edúcate.
- Identifica tu problema muy concretamente.
- Piensa en grande.
- Usa una metodología probada.
- Busca tu pasión y haz de ella tu ventaja comparativa.
- Sométete a un test de realidad. Aunque estés apasionado por un proyecto, si no has logrado que nadie más te siga, puede que tu iniciativa no sea tan buena como piensas.
- No busques espacio en la foto ni notoriedad, porque al salir tú estás restando espacio para que aparezcan otros, que podrían estar dispuestos a colaborar contigo si salieran en la foto.
- Evalúa el impacto de lo que haces, pero procura que sea mediante evaluadores independientes que no teman que los resultados no te favorezcan, si esa es la realidad.
- El destino está en nuestras manos y no podemos esperara a que otros resuelvan nuestros problemas.
- Sé realista y no confundas los sueños y con la realidad.
Prometo tenerlo muy presente para mis próximos proyectos, ¿y vosotros?
leer mas
No se muy bien el motivo por el que esta técnica no es mas conocida.
Las imágenes en formato PNG 8 son buenas por qué ocupan muy poquito espacio (sobretodo si nos referimos a imágenes tipo icono), pero casi no se usaban ya que no podían salvar imágenes con transparencia alpha. Es decir cada pixel era transparente o no, pero no podía ser transparente «a medias», del mismo modo que pasa con los .GIF
Pues resulta que los PNG8 si que pueden salvar información de transparencias alpha, aunque programas como Photoshop o Fireworks no permitan salvar los ficheros con estas características.
Con el programa Manfred para Windows podemos convertir nuestros PNG 24 a PNG8 con alpha facilmente. leer mas
Nunca entendí por que los perfiles de usuario de WordPress tenian esos campos de contacto ¿AIM, Yahoo IM…? Esta muy bien que los tenga, pero echaba en falta otros mas comunes como Twiiter, Facebook, Linkedin,…
Ahora gracias a la receta que he visto en WpRecipes.com he encontrado este método tan sencillo para poner añadir nuevas formas de contacto a los perfiles de tus usuarios.
Es suficiente con añadir este código al fichero function.php:
add_filter('user_contactmethods', 'my_user_contactmethods');
function my_user_contactmethods($user_contactmethods){
$user_contactmethods['twitter'] = 'Twitter Username';
$user_contactmethods['facebook'] = 'Facebook Username';
return $user_contactmethods;
}
Cuando necesito incorporar un editor de texto HTML suelo necesitar algo muy sencillo y ligero, y siempre acabo recurriendo a los más populares como el TinyMCE, que está muy bien, pero tiene demasiadas opciones para mis necesidades, y ocupa un poco más de los deseado.
En esta ocasión me han recomendado el TinyEditor, y creo que he dado en el clavo. Es un editor de los mas ligero (menos de 10 Kb), y con todas las opciones básicas que podemos necesitar.

leer mas
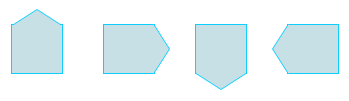
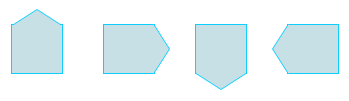
Hoy voy a mostraros como hacer flechitas solo con CSS. En este ejemplo tenemos cuatro cajas, y en cada una mostraremos la flecha en una dirección diferente. Es un poco más complejo que otros ejemplos, ya que he optado por hacer una doble flecha, para que parezca que tiene un borde.  leer mas
leer mas
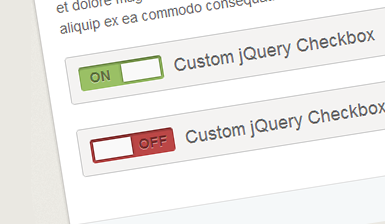
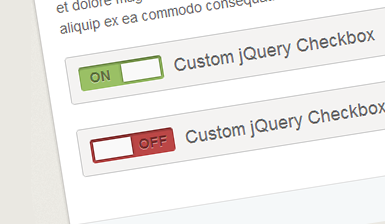
Hoy he tenido que crear un un componente de formulario para mostrar un checkbox en forma de interruptor (tal y como veis en la imagen).

Aquí os muestro el código que he usado para hacerlo.
leer mas
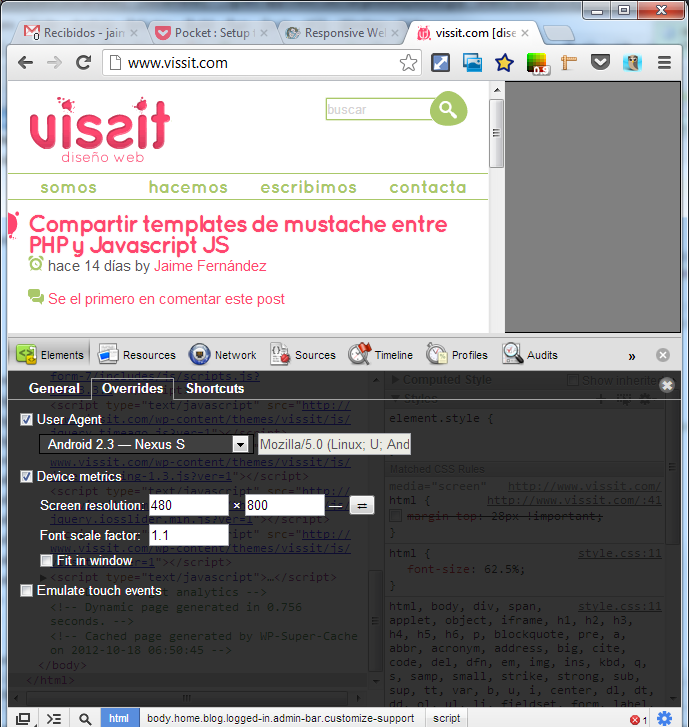
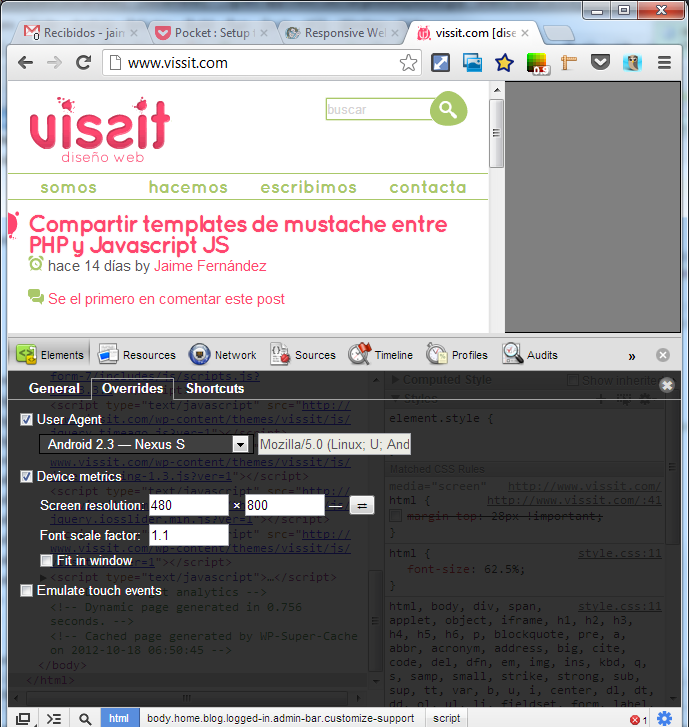
Hoy, gracias al articulo de Setup to Build Responsive Websites de Eric Wendelin he descubierto que con el inspector de código de Google Chrome, se puede cambiar el user agent y el tamaño de la pantalla, para comprobar cualquier web en varios dispositivos móviles (iPhone, Android, Blackberry,…), o diferentes navegadores (Internet Explorer 7, 8 y 9, Firefox).

leer mas
Mustache es un sistema de templates como tantos que hay en el mercado, pero con una característica que lo diferencia de otros, y que está haciendo que me decante por este sistema para las plantillas en mis proyectos: Compartir plantillas entre el front developer (con Javascript) y el backend developer (PHP, Ruby, Python, Java,…)
Hasta ahora, yo venía usando jquery templates, pero la necesidad de mejorar el SEO en alguno de mis proyectos (al cargarse las plantillas con javascript los motores de búsqueda no rastrean su contenido) me hizo buscar un sistema de plantillas que se renderizara en el servidor.Lo bueno de mustache es que con una sola plantilla tendremos resuelto tanto los templates de back como los de front.
Me ha costado mucho encontrar un caso práctico en el que se compartiera la misma plantilla entre PHP y Javascript, y por eso he pensado que podría resultar útil crear este artículo.
 leer mas
leer mas
Hace ya tiempo que Google Chrome remplazó a Firefox como mi navegador favorito. El Firebug era el complemento que me forzaba a quedarme con Firefox como navegador para desarrollar, pero desde que Jorge del Casar me enseño a sacar todo el partido al inspector de código de Google Chrome no he vuelto a usar Firefox.
Hoy quiero compartir con vosotros cuales son mis extensiones favoritas en Chrome: leer mas
En ocasiones creamos formularios en los que queremos prevenir que el usuario abandone la página sin haber salvado los cambios.
Para conseguir esto podemos usar el metodo de javascript, que es invocado antes de que el ususario se vaya de la pagina (click en un link, o refresco de pantalla) :
window.onbeforeunload = function(e) {
return "message";
};
Pero no es suficiente con esto, tenemos que cambiar un poco esta función, para mejorar el comportamiento en varios navegadores, y para evitar que salga dicho mensaje al hacer submit del formulario.
$('form').find(':input').change(function(){
var dirtyForm = $(this).parents('form');
// change form status to dirty
dirtyForm.addClass('unsavedForm');
});
$('form').submit(function () {
$(this).removeClass('unsavedForm');
});
window.onbeforeunload = function(e) {
e = e || window.event,
message = "lorem ipsum";
// show alert if there are some unsaved form
if ($('.unsavedForm').size()) {
// For IE and Firefox
if (e) {
e.returnValue = message;
}
// For Safari
return message;
}
};
Con este pequeño código conseguiremos nuestro objetivo.
El alert que sale es de sistema (vamos, muy feo) y no se puede customizar mas que el mensaje (y no en todos los navegadores), pero evitaremos alguna que otra perdida de datos por parte de nuestros usuarios.
Espero que os sea de ayuda.