Dibujos para pensar








Cada día el trafico generado desde los terminales móviles es mayor, pero todavía son pocas las paginas web que están adaptadas para ser vistas correctamente desde dichos dispositivos (entre ellas las mías).
Por este motivo, estoy empezando a investigar que alternativas gratuitas existen para controlar quien visita mis web, y en consecuencia presentarles el contenido de un modo o de otro.
La mas sencilla y que se adapta muy bien a mis necesidades es Detect Mobile Browsers: http://detectmobilebrowsers.com
Nos ofrece un pequeño script en los principales idiomas de programación (php, javascript, grails, asp,…)
Es suficiente con incluir una linea de código en nuestra pagina para que detecte si nuestro visitante nos ve a través de un móvil o de un PC.

Cuando sepamos que quien nos visita es un móvil podremos redirigirle a otra pagina, o cargar algún CSS especial.
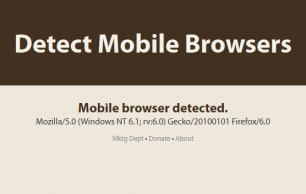
En este pequeño ejemplo que he hecho la pagina nos dice a través de PHP y de jQuery si le visitamos desde un móvil o no:
https://www.vissit.com/projects/detectMobile/
Otra alternativa con buena pinta es php-mobile-detect.
http://code.google.com/p/php-mobile-detect/downloads/list
Es una opción más completa, ya que nos permite saber que tipo de móvil es (android, iphone, opera mini,…) pero con la limitación de estar solo disponible para PHP.
Por último, la opción mas completa es WURFL: http://wurfl.sourceforge.net/
En este caso se valida el user-agent con un XML completísimo (y actualizado periódicamente) de terminales móviles.
Nos proporciona mucha mas información, pero para el caso que yo busco (simplemente cargar una CSS especifica para móviles) es demasiado pesado y complejo.
¿Y vosotros conocéis alguna otra opción? ¿Cual os gusta más?
HeadJS es una librería javscript que tiene multitud de virtudes, pero sobre todas ellas yo destacaría las siguientes:
HeadJS nos facilita cargar varios javscript en paralelo, pero ejecutarlos en orden.
head.js("/path/to/jquery.js", "/google/analytics.js", "/js/site.js", function() {
// all done
});
Esto nos permite cargar librerías javascript sin bloquear la página, y reducir el número de peticiones al servidor.
Puede parecer una tontería, pero el cargar los javascript en paralelo puede hacer que nuestra pagina reduzca el tiempo de carga en varios segundos, dando a nuestros usuarios la sensación de que nuestra web es mucho más rápida.

HeadJS añade clases a la etiqueta HTML, informándonos de la capacidad del navegador para soportar determinadas propiedades de CSS3
/* target CSS for browsers without box-shadow support */
.no-boxshadow .box {
border: 2px solid #ddd;
}
Podemos definir diferentes estilos en función del tamaño de la pantalla. Si el usuario redimensiona la pantalla, las reglas CSS cambiarán automáticamente.
/* screen size less than 1024 pixels */
.lt-1024 #hero { background-image:(medium.jpg); }
/* fine tune for mobile phone */
.lt-640 #hero { background-image:(small.jpg); }
Si queréis conocer en mayor profundidad esta librería os recomiendo leer la documentación desde su web
Todos los scripts se cargar a través de head.js()
// el caso mas simple.carga y ejecuta un fichero js.
head.js("/path/to/file.js");
// carga un script y ejecuta una function cuando se cargue
head.js("/path/to/file.js", function() {
});
// carga ficheros en paralelo pero ejecutalos en el siguiente orden
head.js("file1.js", "file2.js", ... "fileN.js");
//carga los ficheros en paralelo y ejecutalos segun se carguen
head.js("file1.js");
head.js("file2.js");
head.js("file3.js");
//el ejemplo anterior también se puede poner así
head.js("file1.js").js("file1.js").js("file3.js");
Con head.js() podemos ejecutar javscript antes de que los scripts sean cargados. Esto elimina ese molesto lapso de tiempo que pasa desde que se carga el HTML de la pagina hasta que se ejecuta el $(document).ready()
// llamar a una funcción después de que todos los scripts hayan sido cargados
head.ready(function() { });
// llamar a una funcción cuando un determinado fichero sea cargado
head.ready("file2.js", function() { });
Estos es útil cuando tienes ficheros javasciprt muy grandes, y quieres ejecutar algo antes de que sean cargados.
// head.ready() tambien se puede escribir así
head(function() { });
HeadJS es configurado con un variable global llamada head_conf antes de que el script sea cargador:
<script>
var head_conf = { screens: [640, 1024, 1280, 1680] };
</script>
<script src="/js/head.min.js"></script>
En definitiva, esta parece una herramienta extremadamente útil y fácil para cargar asíncronamente nuestro javascript. Además aporta otras ventajas, que siendo en mi opinión de menor importancia, pueden ser también de gran utilidad.
Estoy deseando poderlo probar en un proyecto real, y así comprobar de todo lo que es capaz.
Y Vosotros ¿lo habéis probado ya? ¿os ha gustado? ¿conocéis alguna otra alternatíva?
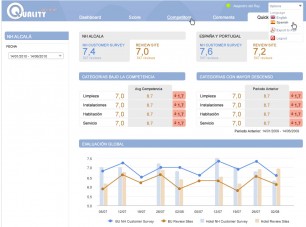
 En Europa Press publican este articulo sobre la aplicación Quality Focus Online, la cual tengo el placer de haber diseñado y maquetado en Paradigma Tecnológico para su cliente NH Hoteles.
En Europa Press publican este articulo sobre la aplicación Quality Focus Online, la cual tengo el placer de haber diseñado y maquetado en Paradigma Tecnológico para su cliente NH Hoteles.
Actualmente estamos realizando la segunda versión de esta herramienta, que amplia y mejora algunas de sus funcionalidades.
Pods es un plugin que convierte tu WordPress en un completo CMS. Cierto que WordPress ya es un CMS, pero se queda un poco limitado con los tipos de contenido que puedes crear.
Existen plugins como Custom Field Template o los propios Custom Fields de WordPress para añadir campos especificos a tus post, y esto está muy bien para muchos casos, pero yo prefiero usar Pods, ya que es mucho mas completo y cambia completamente la forma de trabajar con tus entradas.
Los Custom Fields son muy faciles de implementar, pero pueden ser poco intuitivos cuando nuestros clientes son los que tienen que introducir el contenido en la web. Con Pods haremos la vida mucho más facil a los editores de la web.

Se instala igual que cualquier otro plugin. Basta con descargar el plugin, descomprimirlo en la carpeta plugins y activarlo.
Puede que tengas que editar el fichero .htaccess para que el plugin funcione bien con las URLs amigables. El plugin te dirá que codigo debes de introducir y donde.
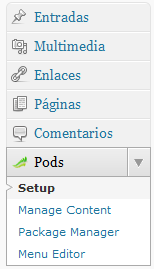
Una vez instalado, se añadirá en el menu izquierdo con los siguientes enlaces:
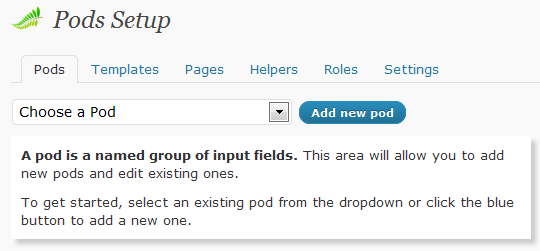
Es conveniente crear un Pod cuando una sección, o incluso una página, requiere campos especificos.
En mi caso, voy a crear un Pod para la sección Portfolio de mi web.

El nombre del pod debe de estar en minúsculas y no tener caracteres especiales ni espacios.
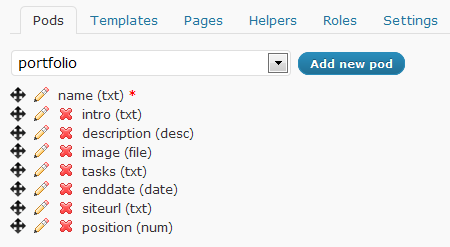
Una vez creado, verás el gestor de Pods, donde pondrás los campos que tendrá esta sección. Por defecto creara un campo «name», que es obligatorio.
Los tipos de campos diponibles son:
Con los atributos, puedes definir el campo como único o requerido.
Puedes añadir tantos campos como sean necesarios. En nuestro caso de ejemplo para el portfolio, añadiremos los siguientes:
Machine Name es el identificador del campo, no puede tener espacios ni caracteres especiales. Label es la descripción del campo que verá el usuario.

Una vez creado el Pod se añadira un link en el menu de la izquierda (en nuestro caso Add Portfolio)
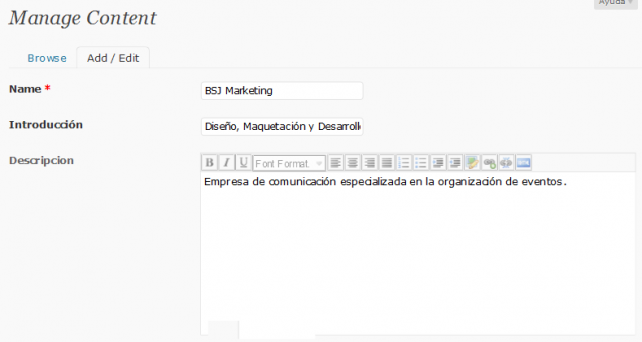
Si hacemos clic en este link, podremos gestionar su contenido.

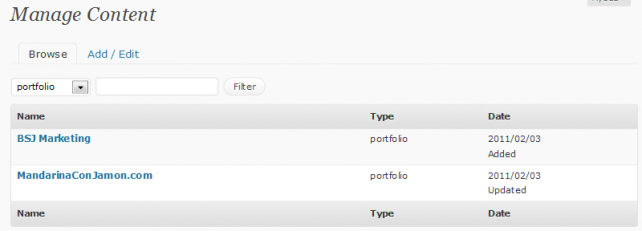
Una vez creado, tendremos acceso al listado con todas las entradas creadas para este grupo

Para integrar Pods mas dentro de nuestro WordPres podemos marcar «Top Level Menu?» en la administración del Pod. Esto hará que nuestro Pod se muestre en la barra de menus de la adminsitracion de WordPress.

Otra útil caracteristica de este plugin es la posibilidad de limitar el acceso a ciertos apartados del plugin segun el rol de usuario.
Aunque el plugin tiene una seccion llamada Page para gestionar esto, yo prefiero editar los ficheros de mi tema para mostrar la información de mis Pods.
Tendremos que añadir el siguiente código:
<?PHP
findRecords('position ASC');
$total_portfolio = $portfolio->getTotalRows();
if( $total_portfolio > 0 )
{
// Retrieves the next record from our object
?>
fetchRecord() ) : ?>
get_field('id');
$portfolio_name = $portfolio->get_field('name');
$portfolio_intro = $portfolio->get_field('intro');
$portfolio_description = $portfolio->get_field('description');
$portfolio_image = $portfolio->get_field('image');
$portfolio_tasks = $portfolio->get_field('tasks');
$portfolio_endDate = $portfolio->get_field('endDate');
$portfolio_siteUrl = $portfolio->get_field('siteUrl');
$portfolio_position = $portfolio->get_field('position');
// data cleanup
$portfolio_description = wpautop( $portfolio_description );
$portfolio_image = $portfolio_image[0]['guid'];
?>
<!-- show data -->
<div id="portfolio_<?= $portfolio_id; ?>"><img src="<?= $portfolio_image; ?>" alt="" /></div>
Estos campos tienen un gran potencial, ya que podemos relacionar una entrada con cualquier otra entrada, pod, o pagina del wordpress.
Para obtener mas información sobre este tipo de campos, podeis leer este articulo.
Para obtener más información, os recomiendo leer estos ariculos, en los que yo me h basasdo:

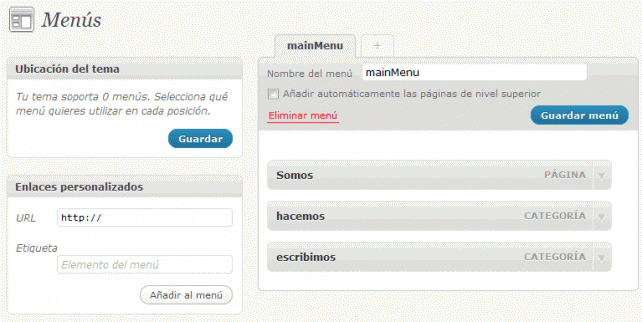
Después de pegarme con la ordenación de las categorías he descubierto la funcion wp_nav_menu().
La funcion wp_nav_menu() ha aparecido con WordPress 3, y con ella puede gestionar en profundidad los menús de tu WordPress. Podrás crear los apartados de menú que quieras, ordenarlos a tu antojo y mostarlos como y donde quieras.

Hasta ahora, si querías gestionar el orden en el que mostrar las categorias tenías que recurrir a plugins como My Category Order o Category Order. Pero esto tenía problemas con plugins como el WordPress Multi Language (WPML) si tenías la página multi-idioma.
Algunas de las cosas que puedes gestionar son:
Un pequeño inconveniente, es que no todos los temas lo aceptan por defecto, aunque agrerar esta funcionalidad a tu tema es realmente fácil. Basta con añadir esta linea en el fichero function.php de tu theme:
add_theme_support( 'menus' );
Posteriormente tan solo tienes que añadir este código donde quieras que aparezca el menú:
<?php wp_nav_menu(array( 'container' => '', // para que no tenga contenedor 'menu_id' => 'topMenu', // id del menu 'link_before' => '<span>', // HTML previo al texto de cada sección 'link_after' => '</span>' // HTML posterior al texto de cada sección )); ?>
Y vosotros ¿Conoceis algún otro método para mostrar tus categorías en WordPress?