Hoy, gracias al articulo de Setup to Build Responsive Websites de Eric Wendelin he descubierto que con el inspector de código de Google Chrome, se puede cambiar el user agent y el tamaño de la pantalla, para comprobar cualquier web en varios dispositivos móviles (iPhone, Android, Blackberry,…), o diferentes navegadores (Internet Explorer 7, 8 y 9, Firefox).
El proceso no puede ser más fácil y rápido:
- Abrir la página web que queramos ver.
- Abrir el Google Chrome Developer Tools (F12)
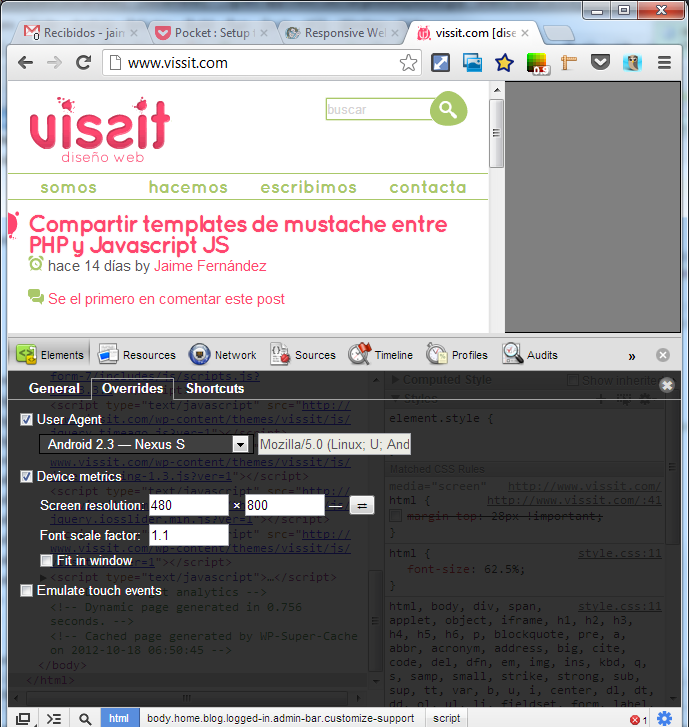
- Hacer clic en Settings (Icono en la parte inferior derecha)
- Ir a la pestaña de «Overrides«
- Y aquí podremos modificar tanto el User Agent como el Device Metrics. Incluso también podremos emular los eventos de pantalla táctil con Emulate touch events