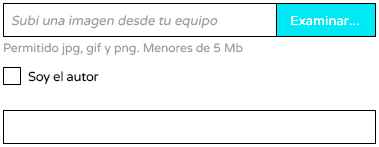
A algunos tipos de campo de formulario no es fácil aplicarles cambios en el estilo, como por ejemplo, los radio button, los checkbox o los campos de subida de ficheros.
Con el plugin que hoy os propongo aquí, podremos falsear los campos de tipo file fácilmente.
La clave está en ocultar el campo real (el que no podemos editar) y crear un nuevo elemento que lo imite, pero en el que sí podamos aplicar todos los cambios deseados. Posteriormente, por medio de Javascript haremos que al hacer clic en el campo falso, se abra la ventana de diálogo, para la elección del fichero en cuestión.

Estructura HTML:
<div class="customFileInput inputWithButton inputWithButton_150">
<div class="inputWrap fileName"></div>
<div class="btWrap">
<a class="bt" href="#">Select File...</a>
</div>
<input class="text" type="file" placeholder="Placeholder" />
</div>
Plugin jQuery:
$.fn.customFileInput = function () {
return this.each(function() {
var t = $(this),
input = t.find('input'),
fakeTrigger = t.find('.bt'),
fakeInput = t.find('.fileName');
input.change(function () {
// get only file name, with out path
var fileName = input.val().split('\\').pop();
fakeInput.html(fileName);
});
input.click(function (e) {
e.stopPropagation();
})
t.click(function (e) {
e.preventDefault();
input.click();
});
});
};
$(function () {
$('.customFileInput').customFileInput();
});
Las propiedades CSS para darle estilo no las pongo aquí, ya que simplemente estoy usando la nueva versión del framework paraGridma que estamos termiando de desarrollar en Paradigma