Pods es un plugin que convierte tu WordPress en un completo CMS. Cierto que WordPress ya es un CMS, pero se queda un poco limitado con los tipos de contenido que puedes crear.
Existen plugins como Custom Field Template o los propios Custom Fields de WordPress para añadir campos especificos a tus post, y esto está muy bien para muchos casos, pero yo prefiero usar Pods, ya que es mucho mas completo y cambia completamente la forma de trabajar con tus entradas.
Los Custom Fields son muy faciles de implementar, pero pueden ser poco intuitivos cuando nuestros clientes son los que tienen que introducir el contenido en la web. Con Pods haremos la vida mucho más facil a los editores de la web.
INSTALACIÓN

Se instala igual que cualquier otro plugin. Basta con descargar el plugin, descomprimirlo en la carpeta plugins y activarlo.
Puede que tengas que editar el fichero .htaccess para que el plugin funcione bien con las URLs amigables. El plugin te dirá que codigo debes de introducir y donde.
Una vez instalado, se añadirá en el menu izquierdo con los siguientes enlaces:
- Manage Content: Ver el contenido de las tablas de Pods
- Pachage Manager: Herramienta de exportación e importación
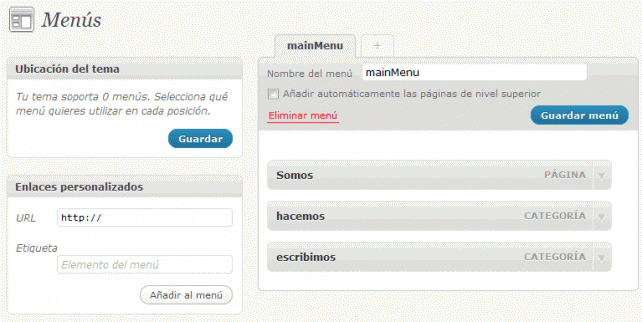
- Menu Editor: Te permite crear una estructura de navegación como en las páginas de WordPress
CREAR UN POD
Es conveniente crear un Pod cuando una sección, o incluso una página, requiere campos especificos.
En mi caso, voy a crear un Pod para la sección Portfolio de mi web.

El nombre del pod debe de estar en minúsculas y no tener caracteres especiales ni espacios.
Una vez creado, verás el gestor de Pods, donde pondrás los campos que tendrá esta sección. Por defecto creara un campo «name», que es obligatorio.
Los tipos de campos diponibles son:
- Date
- Number
- Boolean: Renderiza un checkbox
- Single Line Text: renderiza un input
- Paragraph Text: Textarea con botones de formato HTML
- Code: Campo para introducir código
- File Upload: Permite añadir ficheros a la WordPress Media Library
- Permalink: Genera el slug para la entrada
- Relationship: Permite enlazar la entrada con otra entrada Pod o WordPress (pagina, post, usuario)
Con los atributos, puedes definir el campo como único o requerido.
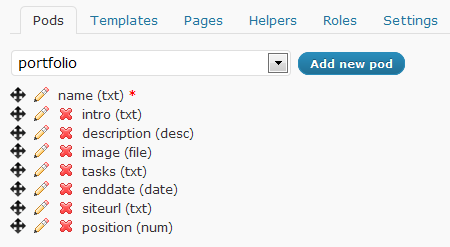
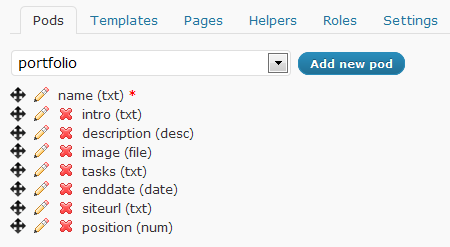
Puedes añadir tantos campos como sean necesarios. En nuestro caso de ejemplo para el portfolio, añadiremos los siguientes:
- intro: Single Line text
- description: Paragraph text
- image: Fule upload
- tasks: Single Line text
- endDate: Date
- siteUrl: Single Line text
- position: Number
Machine Name es el identificador del campo, no puede tener espacios ni caracteres especiales. Label es la descripción del campo que verá el usuario.

GESTIONAR EL CONTENIDO
Una vez creado el Pod se añadira un link en el menu de la izquierda (en nuestro caso Add Portfolio)
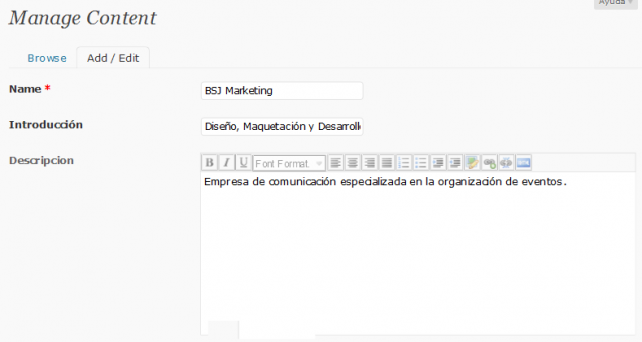
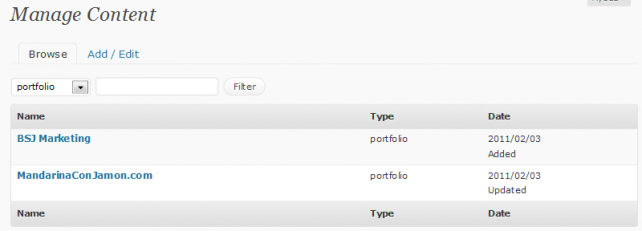
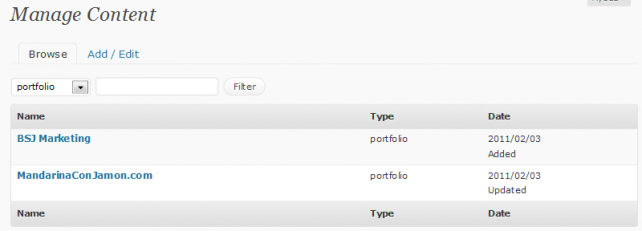
Si hacemos clic en este link, podremos gestionar su contenido.

Una vez creado, tendremos acceso al listado con todas las entradas creadas para este grupo

Para integrar Pods mas dentro de nuestro WordPres podemos marcar «Top Level Menu?» en la administración del Pod. Esto hará que nuestro Pod se muestre en la barra de menus de la adminsitracion de WordPress.

Otra útil caracteristica de este plugin es la posibilidad de limitar el acceso a ciertos apartados del plugin segun el rol de usuario.
MOSTRAR EL CONTENIDO DE TUS PODS EN TU TEMA
Aunque el plugin tiene una seccion llamada Page para gestionar esto, yo prefiero editar los ficheros de mi tema para mostrar la información de mis Pods.
Tendremos que añadir el siguiente código:
<?PHP
findRecords('position ASC');
$total_portfolio = $portfolio->getTotalRows();
if( $total_portfolio > 0 )
{
// Retrieves the next record from our object
?>
fetchRecord() ) : ?>
get_field('id');
$portfolio_name = $portfolio->get_field('name');
$portfolio_intro = $portfolio->get_field('intro');
$portfolio_description = $portfolio->get_field('description');
$portfolio_image = $portfolio->get_field('image');
$portfolio_tasks = $portfolio->get_field('tasks');
$portfolio_endDate = $portfolio->get_field('endDate');
$portfolio_siteUrl = $portfolio->get_field('siteUrl');
$portfolio_position = $portfolio->get_field('position');
// data cleanup
$portfolio_description = wpautop( $portfolio_description );
$portfolio_image = $portfolio_image[0]['guid'];
?>
<!-- show data -->
<div id="portfolio_<?= $portfolio_id; ?>"><img src="<?= $portfolio_image; ?>" alt="" /></div>
CAMPOS TIPO RELATIONSHIP
Estos campos tienen un gran potencial, ya que podemos relacionar una entrada con cualquier otra entrada, pod, o pagina del wordpress.
Más Información
Para obtener mas información sobre este tipo de campos, podeis leer este articulo.
Para obtener más información, os recomiendo leer estos ariculos, en los que yo me h basasdo:
- Introduction to pods cms wordpress
- Pods basics installation and setup
- Pulling pods data
- How to use pick columns relationships in pods
- Pods pagination sorting