March 1, 2014: Thinking about the new App
Lately I’m feeling a little bit outdated in my job, because some of the new company projects are based on technologies which I’ve never used before like:
- MVC JavaScript frameworks like backbone.js or angular.js
- Mobile Apps: Native or hybrid (I want to focus on PhoneGap)
- Node JS: enable run JavaScript on server side
- NoSQL Databases like MongoDB
That’s why I want to start a new personal project base on some of those technologies, to learn to use them and became a better front-end developer. After thinking some days about it, I’ve decided to create a Mobile App to check the money that a meeting is costing, based on the amount of people in the meeting and theirs salaries. I choose this app because:
- Although this idea is no new at all on the markets, I didn’t found a nice app to do this task, at least on Android, all of them are ugly (in my opinion, of course), so I think I can create a better and nicer app.
- It’s quite easy to develop, so I can focus on learning the new technologies, instead of wasting time in doing other kind of things.
- I will use it, and I also hope other people will do. My company, Paradigma Tecnológico, it’s a fabulous company to work in , but like most of companies has a lot of meetings everyday. I know meetings are necessary, but I hate when a meeting take to long and people start talking about things not related with the meeting´s topic. I hope this app can make people try to finish earlier their meeting, saving money for the company, and time for their employees.
It will be an hybrid app (one app that can be install on IOS, Android, Windows Phone,… without the need to make a source code for each platform) compile with PhoneGap. I choose PhoneGap because:
- It is easier and faster for me. I’m a front developer, so I feel very comfortable with HTML, JS & CSS.
- I think learn PhoneGap will be more useful for my job that learning native code (IOS or Android). My company is full of great developers that can code much better than me native apps.
- This App is small and it doesn’t use phone specific capabilities, so I hope that it would be as efficient with PhoneGap that with native code.
- Get more devices with less effort. I’ll create just one app, but almost everyone will be able to download it and use it.
- I want that the app also can be accessible through the web browser. PhoneGap uses standard technologies like HTML, CSS and JavaScript, so the app must be able to run as a web page. So people will be able to use it with out the need of download it and install it on their devices.
App requirements & Paper prototyping
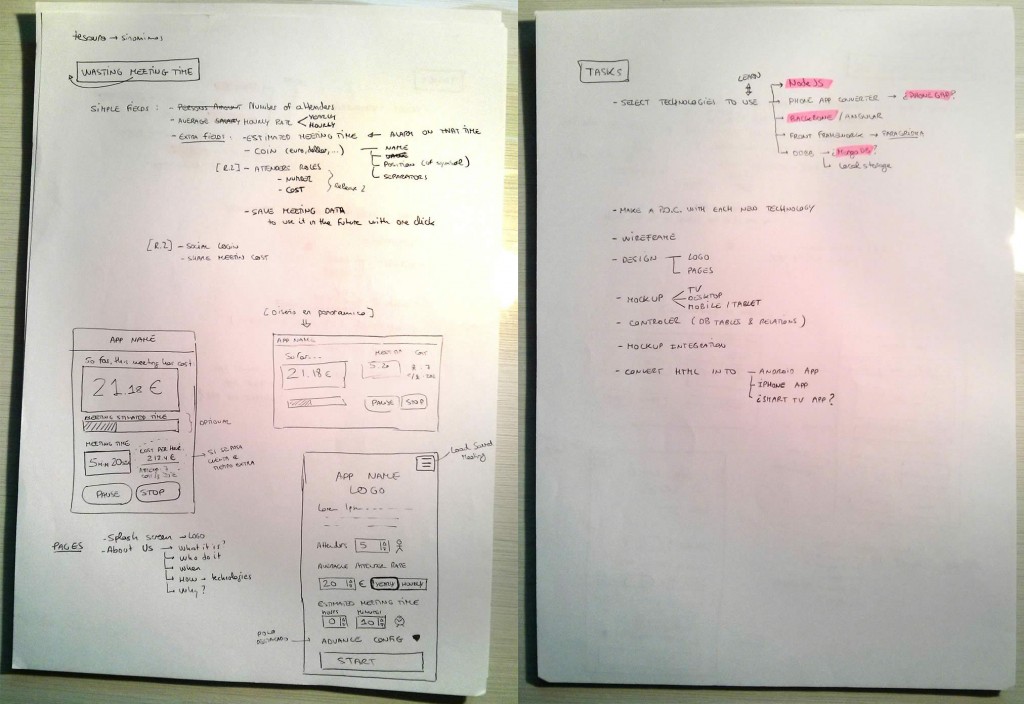
To develop the Web App I will use: HTML5, CSS3, AngularJS & LocalStore. The following pictures are the paper notes that I took before starting with the project with some of the requirements tha tI want for the app, and some draws that I used like paper prototyping.
I want to be able to create new meetings in the easiest and faster possible way, be able to reuse them, and I want that the app gave me all the meeting data clearly and with a nice design.
With this info I was able to start designing the app.
March 9, 2014: Application Design
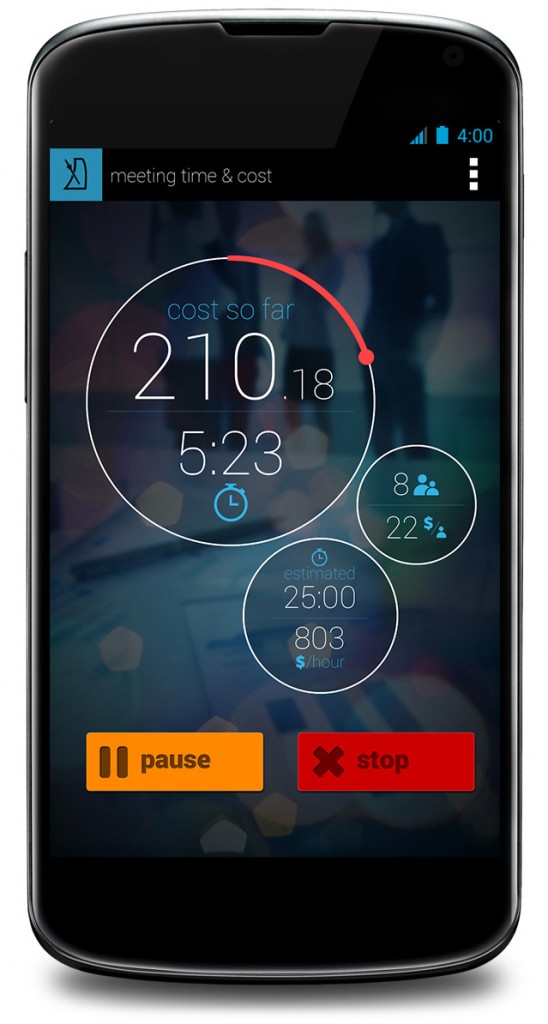
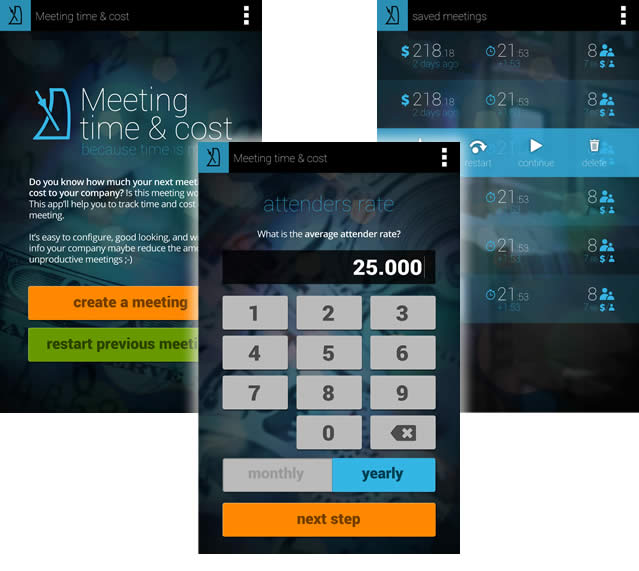
After 3 days I’ve created the design of the main screens of the application:

The key points in this design process were:
- Get inspiration from Android Niceties.
- Choose the fonts: Roboto Thin for the big text, and Open Sans (Semi-bold & regular) for small text.
- Choose a color palette, I used that one that Android recommends on their style guide:

- Choose background images for each screen. I bought them in shutterstock.com
- Choose icons. I found them in NounProject

May 15, 2014: Learning process
After some busy weeks in which I hasn’t able to work on this project, I started to develop the application. I use to start first with an static mockup, and then develop all the server side stuff and integrate the mockup in the real app, but in this case, instead of the normal flow, I prefer focus all my effort in the AngularJS part, because it is the main reason why I’m doing this project.
It was not so difficult to learn the basic points of AngularJS, and start developing the app.
I split my learning process in AngularJS in two parts. First learn the theoretical part with the help of a good book, in my case I reed AngularJS from O’Really, that my college Luis Calvo lent me. The second, and most important, part for me it is the practical one. Start creating some basic examples to apply the new knowledge. In this part my college Juan del Río help me with all my doubts.
Related to the AngularJS part I was impress by the data binding part. It amazing how easy it is to communicate the changes in the front side to the back side and in the other way too. The code is very well organized, and the code run very fast.
It was a little bit strange the part of write on the HTML part some many things related to the behavior of the app. Until this moment I always have tried to use HTML only for structure, leaving all the behaviors to the Javascript part. But when I got used to it I felt very comfortable, definitely I like it!
Related to the mockup part, the most difficult part was to integrate the circular clock of the detail page, make it responsive, and make it work. Also you have to change your mind to start understanding the AngularJS HTML tags: ng-click, ng-repeat, ng-if, ng-bind-html, …
June, 2014: Application Development
After a couple of weeks of ‘fighting’ and coding, I finish the first alpha version of the app.
My first version of the app update and get the info from an API made with PHP Slim Framework. It worked great, but I thought that it is gonna be very common that people use this app with no network connection, or at least with a very slow connection. Also it is not mandatory to save the date in the cloud, because the meetings will only be visible from the creator device. That’s why I decide to save all the info in the device with Local Storage. It was easy to replace it, and now the app is faster.
PhoneGap. Use it or not to use it?… that is the question.
PhoneGap has a very bad reputation between developers because:
- apps made with PhoneGap use to be very slow,
- the apps have strange bugs,
- and render the apps in a different way that the browser does.
But I think that PhoneGap philosophy is the good one. I think that develop a different code for each platform is like when we develop web pages for Internet Explorer 6. One code has to rule them all. Probably this is not possible today, but we have to fight to make it possible on the nearly future.
The biggest problem today with PhoneGap Apps is that the browser that PhoneGap use to run the apps are much more slower than the native device browser. This problem seems than is gonna be solve soon, because the newest version of PhoneGap has a much more faster browser.
I think that for some apps PhoneGap has to be a better option than develop a native code. But of course, like we follow some rules to develop apps on Android or Mac, we have to follow some rules to make our PhoneGap apps run as fast as possible. Christophe Coenraets made some slides with the mains rules to get fast PhoneGap apps.
In the case of this app, I had some problems with the PhoneGap version of the app that I didn’t have with the browser one.
- The timer page (the one that show the meeting clock with the real time costs) doesn’t render the same way on the Phone browser, than on PhoneGap. After some research I found on Stack Overflow the reason (Where else?). And the «problem» was a Android «problem» not a PhoneGap problem. It was that Android doesn’t render font sizes below 8 pixels. In the case of this page I use relative font size dimensiones (vw & em) but in some cases the result was font sizes below 8 pixels. Once I found the problem was quite easy to solve it.
- The other problem that I found was the overlap of two AngularJS events (ngclick y nghref). I don’t know why it works on my computer, but no on my phone. Anyway I used a work arround to get the same result. Again this problem was not related with PhoneGap.
As you can see I didn’t found any specific PhoneGap problem, and the app run very fast on my Phone (Google Nexus 4). It is true, that this app doesn’t make use of PhoneGap feature like Geolocation, access to camera or Storage. I will need to create another app with some of these features to test it 😉
June, 2014: Final Steps
I use some of my nicest friends to test the app with them. With all the information that I get from them, I improve the code a little bit: add some validations, create some animation to improve user experience, replace some texts, …
After check that everything is working as I wanted, and test the app in different devices, with several users, It’s time to compile it again with PhoneGap. As this app is only HTML5 I’m able to compile it with PhoneGap Build. With PhoneGap Build is really easy to compile your PhoneGap Apps.
I never create a PhoneGap App before, but the most difficult part was to Sign the App to be able to publish it on the markets. To Sign it on Android I follow this article: How to Sign and Align your Android App (.apk).
Do you want to try it?
Also, you can vissit the
If you want to check or download the code you can do it here: https://github.com/jaime8111/meeting-time-cost
I hope you find this article useful. If you need any other information or want to say something please write a comment, I will be glad to answer you.
See you on the next app!